Web design services tailored for academics
Our mission is to empower researchers, professors, and academics by simplifying the process of establishing a strong web presence. We pride ourselves in providing a personalized service that lessens our clients' workload.
Recent Projects
Janeenloehr.com
Tech used: HTML, CSS, Javascript

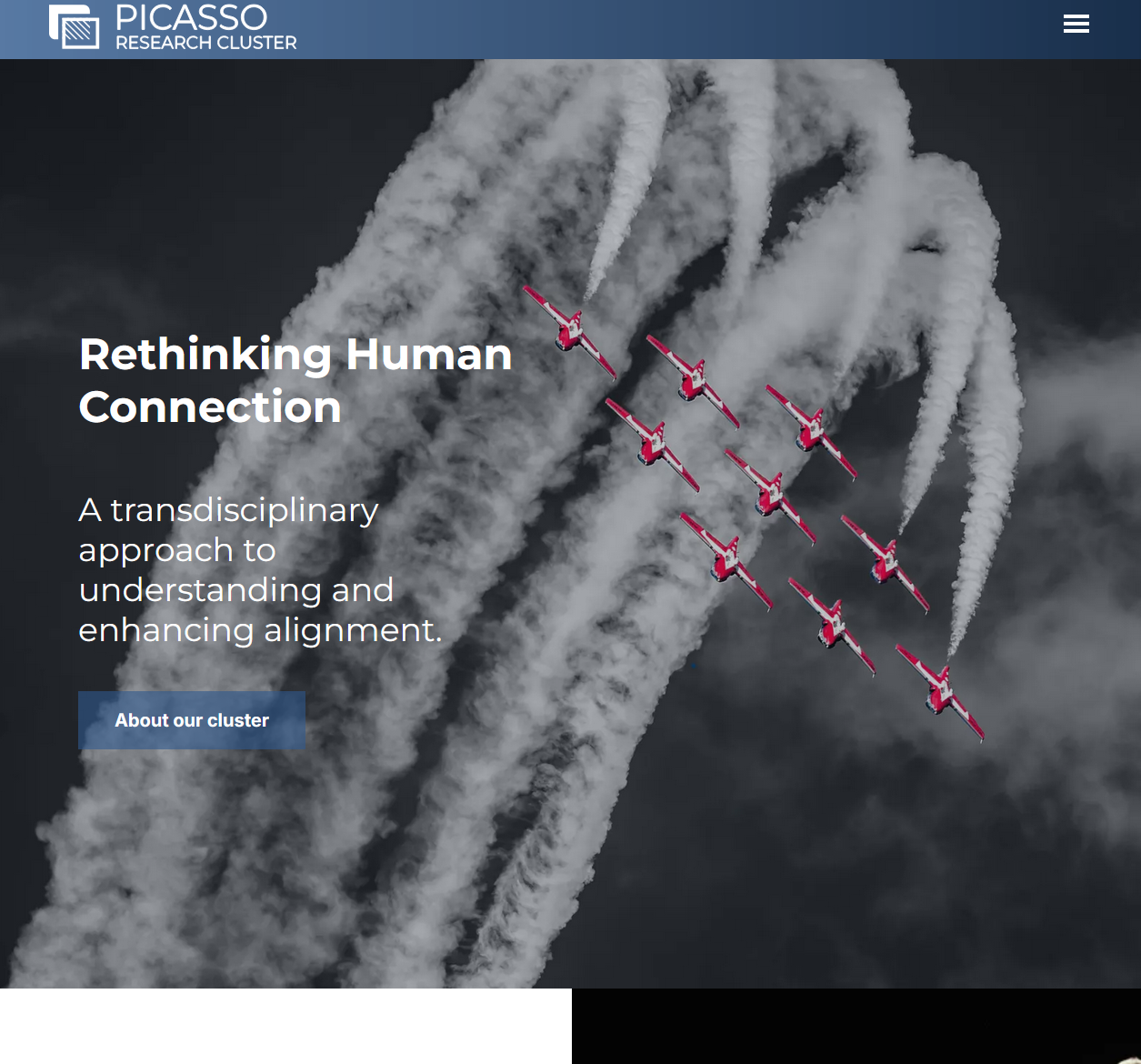
Picasso Cluster
Tech Used: HTML, CSS, Next JS, Sanity CMS

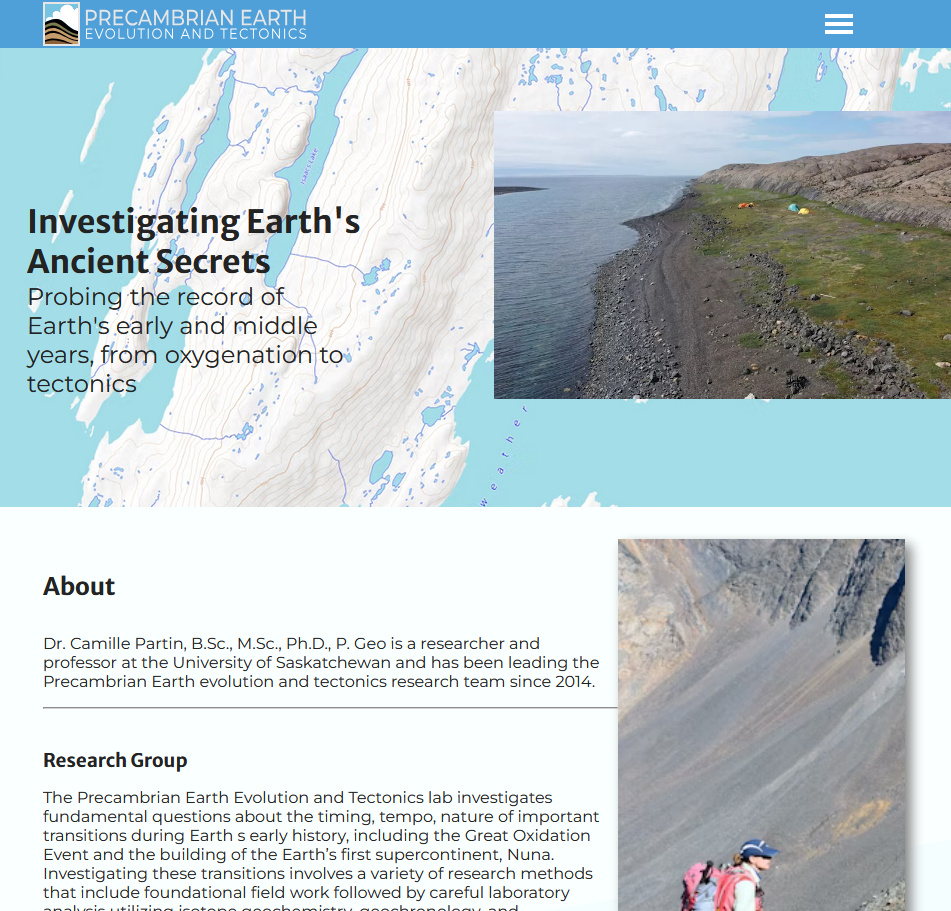
Precambrian Earth
Tech Used: HTML, CSS, Next JS

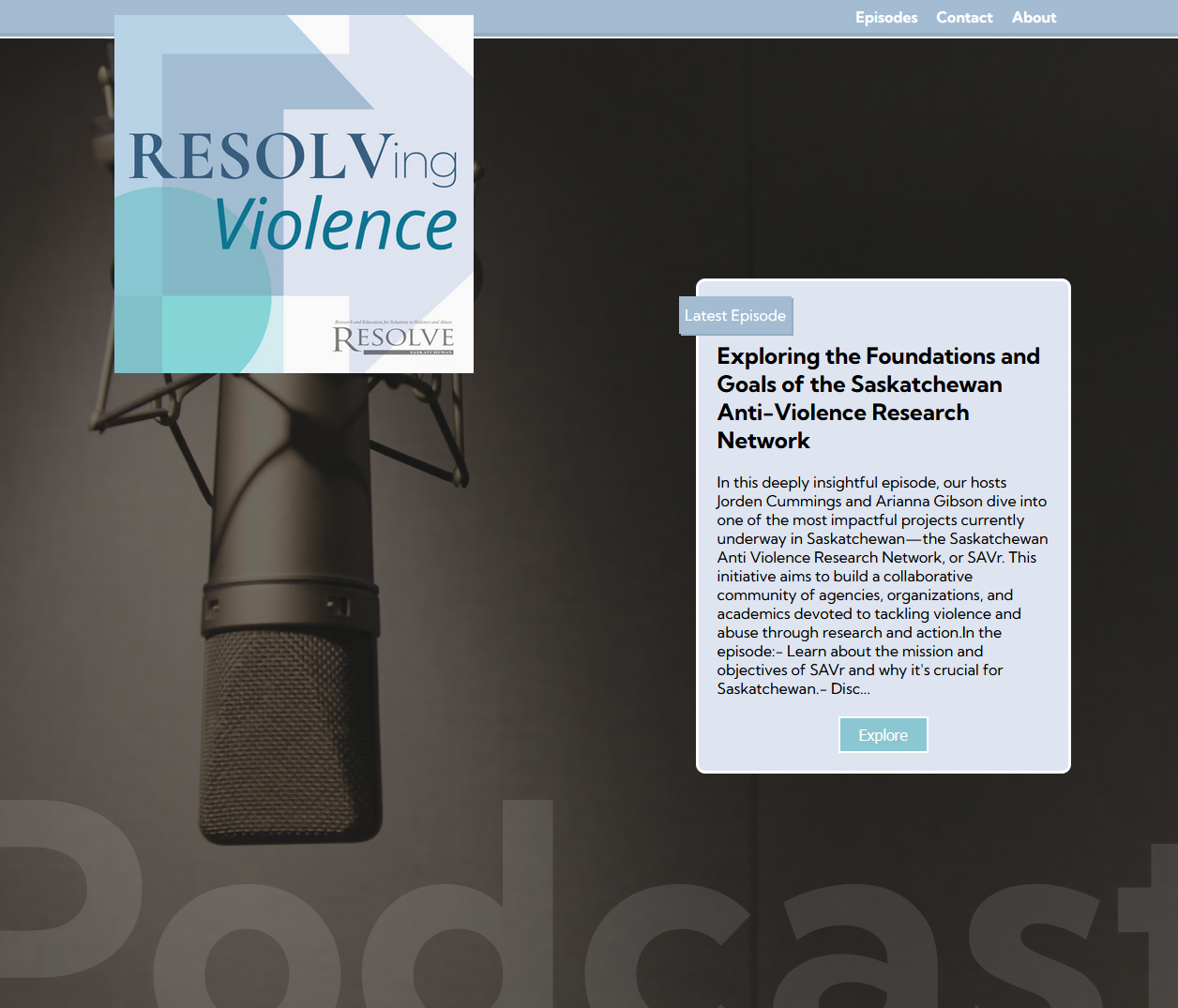
RESOLVing Violence
Tech Used: HTML, CSS, Next JS

Why Professor Pages?
Our Approach
Professor Pages answers the demand for a low stress approach to your online web presence. We build your website for you and then help you keep it up to date. With an annual maintenance package, shoot us an email any time and we will update your publications, student list, or whatever you need. Why do it yourself when you have a guy for that!

Step 1: Conversation
Our process starts with a personalized consultation to understand your research/work area and objectives. We explore your goals, budget, timeline, and preferred level of engagement to ensure a tailored approach.
Following our discussion, we provide you with a detailed summary that captures the essence of our conversation. This summary serves as a starting point, and you are welcome to review and refine our understanding by adding, removing, commenting on, or adjusting items as necessary. This will provide us with a solid foundation on which to ideate.

Step 2: Ideation
Following our initial consultation and a mutual agreement on the scope of work, we take the first step towards establishing your distinctive online presence by securing your desired domain name, if you don't already have one.
Next, we provide you with a selection of design examples, reflecting our consultation, that will serve as a source of inspiration. These examples play a crucial role in understanding your preferences and ensuring that the design aligns with your unique vision. We will also suggest a curated selection of colour palettes based on our conversation, to aid in refining the design.
We aim to seek your feedback and opinions in a manner that suits your preferred involvement, working back and forth with as few or as many iterations as you need. Our goal is to create a hassle-free experience that respects your valuable time.

Step 3: Creation
As we create and develop your page, we notify you when we require your specific images or text. In the interim, we use placeholder text and images that provide the overall feel for what we are looking for. As you watch your webpage develop, we encourage you to freely express your thoughts and provide feedback. We embrace constructive criticism as an integral part of our creative DNA. After all, this website is a reflection of you, and it is our utmost priority to ensure that it captures your essence.

Step 4: Post-Launch Care
Your site is live! Where you go next is up to you. Generally, the post-launch care we provide after the initial website development falls into one of three categories, in which we take on anywhere from all to none of the maintenance workload:
- Continued Partnership: We take care of your website for you on an ongoing basis. When you need to add publications, add trainees or move them to the ‘graduated!’ category, or make other changes to your website content, simply notify us by email and we will make the necessary changes within 2-3 business days. We also take care of any other website maintenance issues that arise, such as library updates or new domain registration requirements. We provide this service for an annual fee.
- Content Management System (CMS): Many universities have an infrastructure in place that allows academics to add website content using pre-established templates. Similarly, we can make such templates for your personalized webpage using a personalized CMS. You would be responsible for updating the website, but you could do so without learning to code. It takes a little longer to develop a website with a personalized CMS, and this cost would be included in our website development estimate.
- Self-Managed: We make a state-of-the-art website, pass all control and login information to you, exchange pleasantries (and some guidance), and part ways. Any future changes would be up to you or whomever you designate. There are no additional fees for this service beyond the initial development fee.